Solution
To change shadow of ant design card in react js, first install ant design library using npm install antd command import and use the Card component from it and then add boxshadow style.
Snippet
In this snippet, see a small example of using the Card component of the Ant design library, with the use of title="Card title" attribute. then use the style component and change width, height, borderradius, and boxshadow.
<Card title="Card title" bordered
style={{
width: "360px",
height: "192px",
borderRadius: "16px",
marginRight: "24px",
boxShadow: "5px 8px 24px 5px rgba(208, 216, 243, 0.6)"
}}>
</Card>
Table of contents
- Install Ant Design.
- Import Ant Design Components..
- Define the custom style.
Let’s start with the first step.
Step 1: Install Ant Design.
To get started, first you need to install Ant Design in your React project. So that you can run the following command in your terminal:
npm install antd
Step 2: Import Ant Design Components.
You need to import the Ant Design components that you want to use in your project. To create a card, you need to import the Card component from Ant Design. You can do this by adding the following code to your React component:
import { Card } from 'antd';
Step 3: Define the custom style.
Inline css has to be used to create boxshadow in the card.
<Card title="Card title" bordered
style={{
width: "360px",
height: "192px",
borderRadius: "16px",
marginRight: "24px",
boxShadow: "5px 8px 24px 5px rgba(208, 216, 243, 0.6)"
}}>
<p>Sample Card Content 1</p>
<p>Sample Card Content 2</p>
<p>Sample Card Content 3</p>
</Card>
Example
In this example, we will import the Card component from the ant library. We created a basic card using the Ant Design Card component in React JS. Inline css has to be used to create boxshadow in the card.
Let’s start coding…
App.js
import React from 'react'
import { Card } from 'antd';
export default function App() {
return (
<div style={{
display: 'block', width: 700, padding: 30
}}>
<h4>ReactJS Ant-Design Card Component</h4>
<>
<Card title="Card title" bordered
style={{
width: "360px",
height: "192px",
borderRadius: "16px",
marginRight: "24px",
boxShadow: "5px 8px 24px 5px rgba(208, 216, 243, 0.6)"
}}>
<p>Sample Card Content 1</p>
<p>Sample Card Content 2</p>
<p>Sample Card Content 3</p>
</Card>
</>
</div>
);
}
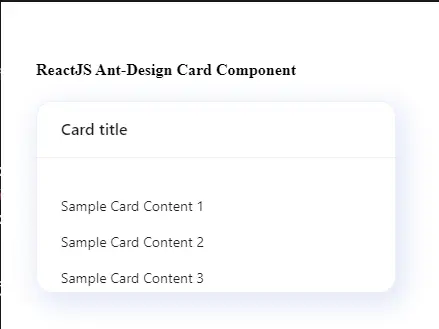
Output

Links
Here, we are provided code sandbox links for the above program to change shadow of ant design card in react js. Then you can use whenever you went and do the changes as per your requirements
Happy Coding,
I hope the above example with help you to do your task.