Solution
To clear localstorage in react js, use localStorage.clear() method it will delete all keys and values from localstorage.
localStorage.clear()
The clear() method of the Storage interface clears all keys stored in a given Storage object.
Snippet
In this snippet, we will clear all keys localstorage using localStorage.clear() method.
localStorage.clear();
Example
In this example, we will store some values in localstorage after then use localStorage.clear() method to delete all values.
Let’s start coding…
import React, { useEffect } from "react";
export default function App() {
useEffect(() => {
storeLocalstorage();
setTimeout(() => {
clearLocalstorage();
}, 5000);
}, []);
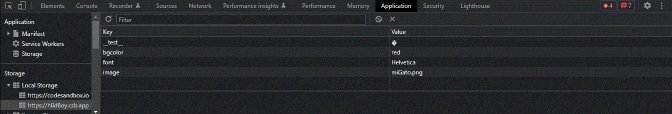
const storeLocalstorage = () => {
localStorage.setItem("bgcolor", "red");
localStorage.setItem("font", "Helvetica");
localStorage.setItem("image", "miGato.png");
};
const clearLocalstorage = () => {
localStorage.clear();
};
return (
<div className="App">
<h1>{`bgcolor From Localstorage`}</h1>
<p>{localStorage.getItem("bgcolor")}</p>
</div>
);
}
Output