Solution
To clear sessionstorage in react js, use sessionStorage.clear() method it will delete all keys and values from sessionstorage.
sessionStorage.clear()
The clear() method of the Storage interface clears all keys stored in a given Storage object.
Snippet
In this snippet, we will clear all keys sessionstorage using sessionStorage.clear() method.
sessionStorage.clear();
Example
In this example, we will store some values in sessionstorage after then use sessionStorage.clear() method to delete all values.
Let’s start coding…
import React, { useEffect } from "react";
export default function App() {
useEffect(() => {
storeSessionstorage();
setTimeout(() => {
clearSessionstorage();
}, 5000);
}, []);
const storeSessionstorage = () => {
sessionStorage.setItem("bgcolor", "red");
sessionStorage.setItem("font", "Helvetica");
sessionStorage.setItem("image", "miGato.png");
};
const clearSessionstorage = () => {
sessionStorage.clear();
};
return (
<div className="App">
<h1>{`bgcolor From SessionStorage`}</h1>
<p>{sessionStorage.getItem("bgcolor")}</p>
</div>
);
}
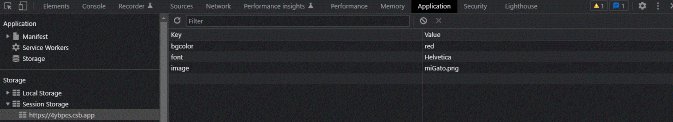
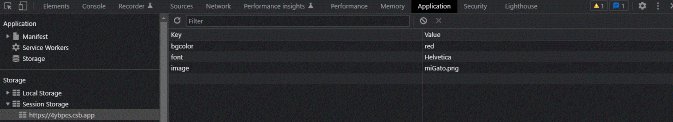
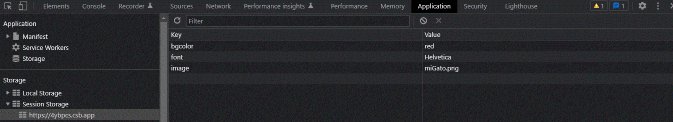
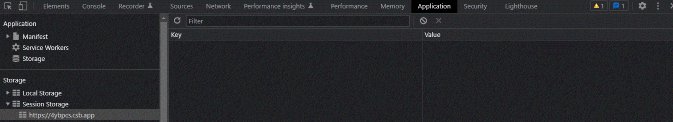
Output