Solution
To make ant design card with image in react js, first install ant design library using npm install antd command import and use the Card component and img element.
Snippet
In this snippet, see a small example of using the Card component of the Ant design library, And include an img element inside the cover property of the card.
<Card
hoverable
style={{
width: 240
}}
cover={
<img
alt="example"
src="https://os.alipayobjects.com/rmsportal/QBnOOoLaAfKPirc.png"
/>
}
>
Table of contents
- Install Ant Design.
- Import Ant Design Components..
- Creating an Ant Design Card with Image.
Let’s start with the first step.
Step 1: Install Ant Design.
To get started, first you need to install Ant Design in your React project. So that you can run the following command in your terminal:
npm install antd
Step 2: Import Ant Design Components.
You need to import the Ant Design components that you want to use in your project. To create a card, you need to import the Card component from Ant Design. You can do this by adding the following code to your React component:
import { Card, Space } from "antd";
Step 3: Creating an Ant Design Card with Image.
you need to create a Card component. Open the src/App.js file in your project.
<Card
hoverable
style={{
width: 240
}}
cover={
<img
alt="example"
src="https://os.alipayobjects.com/rmsportal/QBnOOoLaAfKPirc.png"
/>
}
>
Example
In this example, we will import the Card component from the ant library. We created a basic card using the Ant Design Card component in React JS. Then include an img element inside the cover property of the card.
Let’s start coding…
App.js
import { Card } from "antd";
const { Meta } = Card;
const App = () => (
<Card
hoverable
style={{
width: 240
}}
cover={
<img
alt="example"
src="https://os.alipayobjects.com/rmsportal/QBnOOoLaAfKPirc.png"
/>
}
>
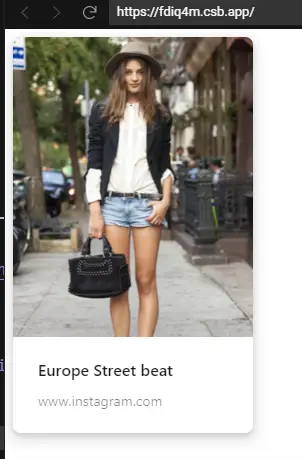
<Meta title="Europe Street beat" description="www.instagram.com" />
</Card>
);
export default App;
Output

Links
Here, we are provided code sandbox links for the above program to make ant design card with image in react js. Then you can use whenever you went and do the changes as per your requirements
Happy Coding,
I hope the above example with help you to do your task.